Структура відповідає за два важливих складових успішності сайту. Від її правильності, логічної побудови залежить зручність користувача. Якщо структура розроблена неправильно, навігація незручна для пошуку споживачем необхідної категорії / підкатегорії, то він надовго не затримається на сайті, закривши вкладку з ним в браузері.
Структура сайту є найважливішим технічним інструментом з точки зору SEO. Неправильна побудова структури сайту значно ускладнює просування користувачів по сайту. Тому при розробці архітектури ресурсу, необхідно аналізувати розміщення кожного розділу і підрозділу, щоб все зробити грамотно, задовольнивши потреби користувача і відповівши на вимоги пошукових роботів.
На жаль, чіткого визначення якою має бути правильна структура не існує. Вона залежить від виду сайту, семантичного ядра і цільової аудиторії, тому завжди індивідуальна. Однак існують рекомендаційні типи структур, а також основні правила по її розробці.
Що таке структура сайту і в чому її важливість
Структура сайту - це логічна побудова всіх сторінок ресурсу. Схема, за якою розподіляється шлях до папок, категорій, підкатегорій, карток товарів (якщо вони передбачені). З технічної точки зору, навігація ресурсу являє собою набір URL, логічно побудованих в певній послідовності. Структура взаємопов'язана з семантичним ядром. Саме воно говорить про те, які папки і документи повинні бути присутніми на сайті. Тому, зібравши семантику, вже можна зробити начерки схеми побудови кожного майбутнього урла.

Якщо говорити більш звичною мовою, то структуру сайту можна порівняти з супермаркетом. Коли ви заходите в магазин, ви очікуєте побачити молоко в молочному відділі, хліб - у хлібному. Погодьтеся, що якщо ви не знайдете товар у відповідному відділі, ви не станете ходити по магазину в його пошуку, а просто підете в інший маркет. Аналогічно і зі структурою. Якщо споживач не знайде необхідний йому товар в очікуваній їм категорії, він піде до ваших конкурентів.
Хороша структура = ефективне SEO-просування
Пошукові роботи переходять по посиланнях сайту. І чим правильніше, простіше буде складена структура сайту, тим менше пошуковий робот витрачає свої ресурси і швидше проведе обхід ресурсу. Це призведе до найбільш швидкої індексації сайту. Більш того, правильно і логічно розміщені документи на сайті можуть потрапити в індекс пошукової системи вже на наступний день. Отже, структура безпосередньо впливає на ранжування. Чим вона краще, тим швидше відбудеться індексація. Це є невід'ємним фактором для SEO-просування.
Не варто забувати про розподіл внутрішньої ваги посилань по сторінках. Без внутрішньої ваги сторінки можуть погано індексуватися і ранжуватися, так як пошукові системи можуть вважати ці сторінки неякісними і авторитетними. Крім цього, найбільш важливі сторінки повинні отримувати більше цієї ваги. Сайт з правильною структурою розподіляє внутрішню вагу посилань по всіх сторінках відповідно до їх важливості і для користувача, і для просування. Таким чином, це також впливає на ранжування.

Хороша структура = довіру пошукової системи до сайту
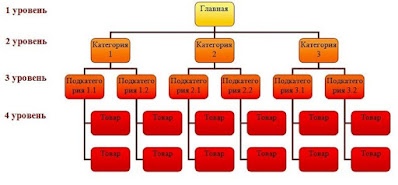
Типи структур сайтів: рівні ієрархії і класифікація
- Головна;
- Товари для кухні;
- Дрібна побутова техніка;
- Електричні чайники;
- Картка товару.

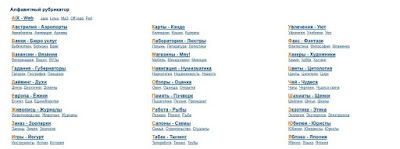
Алфавітна організація структури сайту

Хронологічна організація структури сайту
Географічна організація
Тематична організація структури сайту
Організація структури, орієнтована на цільову аудиторію

Менш популярний вид організації структури на сайті
Гібридна організація структури сайту

Основні вимоги до структури сайту
3 правила розробки правильної і зручною для користувача структури
- Структура повинна бути максимально зрозумілою відвідувачу. Градація всіх товарів за їх призначенням повинна бути інтуїтивно доступна. Припустимо, потенційний клієнт відвідав ваш інтернет-магазин одягу для всієї родини з метою покупки куртки для своєї дитини. Якщо схема ресурсу не передбачає категорію «Дитячий одяг», то клієнт просто загубиться між іншими категоріями, наприклад «Одяг» та «Товари для дітей», де будуть розміщені супутня продукція по догляду за дитиною;
- Вкладеність сторінок каталогу повинна бути максимально оптимізована і логічна. Не створюйте додаткові міні-каталоги, заплутавши відвідувача і змусивши його виконати з десяток кліків для пошуку необхідного. Логічна і правильна оптимізація - запорука успіху;
- Проста навігація. Додайте меню, навігаційні ланцюжки (хлібні крихти) і допоміжні блоки (наприклад, супутні товари). Це допоможе користувачеві зорієнтуватися в асортименті, а також швидко переходити з однієї сторінки на іншу.
Вимоги до розробки схеми сайту для пошукових систем
Ми вже знаємо, що логічна і проста структура швидше і легше проглядається пошуковим алгоритмом, що призводить до гарних результатів з точки зору індексації. Щоб сторінка простіше ранжувати і виходила в ТОП по певних запитах, необхідно опрацювати ЧПУ. "Человекопонятні" URL допоможуть користувачеві зорієнтуватися на сторінці.
Приклад неправильного урла: mysite.com.ua/index.php?docid=17_88UaWp8hXtvMnFA-4P-e8Vj8MQItEPbk&ln=ru
Приклад правильного: mysite.com.ua/catalog/divany/uglovoy
Як бачите, вкладеність каталогу проглядається тільки в другому випадку, що дозволяє і користувачеві, і пошуковику прочитати і подивитися URL, зрозумівши що знаходиться на сторінці.
Проектування структури сайту в залежності від виду та цілей
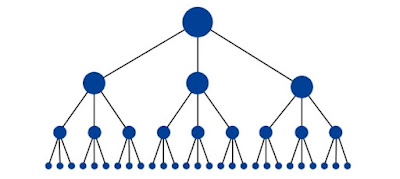
Будь-яка структура сайту незалежно від його виду нагадує деревоподібну схему, де головна сторінка - це стовбур, а категорії і підкатегорії - гілки і листя. І якщо головна - це основа, без неї не обійтися в будь-якому сайті, то принцип розміщення і побудови категорій і підкатегорій залежить від виду сайту і його цілей.
Структура сайту візитки
Сайт-візитка найчастіше виступає у вигляді простого ресурсу з декількома сторінками для розкриття споживачеві цінної інформації про компанії. Тому структура даного сайту, найчастіше, найпростіша і лінійна, з мінімальною вкладеністю, а необхідний мінімум сторінок на сайті визначається виходячи з тематики і специфіки бізнесу.

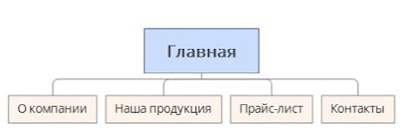
Структура комерційного сайту компанії
Комерційний сайт - технічно складний проект, який, найчастіше, має не тільки мету продати послугу, а й докладно розповісти клієнту про компанію. Відповідно, структура повинна максимально охоплювати всю інформацію.

Як бачите, в цьому випадку структура здається складною і заплутаною, хоча насправді, щоб перейти з категорії в підкатегорію 3 рівня, потрібно зробити всього 2 кліки. Такий підхід нагадує структуру односторінкового сайту, що свідомо є успішною концепцією.
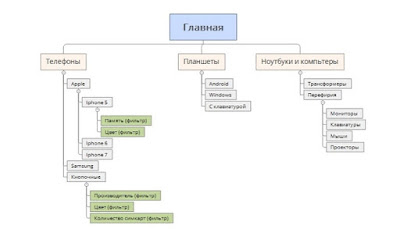
Структура сайту інтернет магазину
Інтернет-магазини - найскладніші і об'ємні з точки зору структури сайту. Велика кількість товарів і їх різновидів примушують створювати тисячі сторінок, що може негативно відбитися на зручності споживача, якщо максимально точно не продумати структуру. На щастя, на допомогу приходять різні фільтри, які дозволяють сортувати товар за потрібними відвідувачам запитам і швидко змінити їх, якщо запити змінюються.

Незважаючи на обсяг і складність схеми інтернет-магазину, з часом її розширення, може з'явитися зв'язок між двома категоріями. Наприклад, категорія чохлів буде взаємопов'язана з категоріями телефонів і смартфонів. Отже, з'являться посилання на обидві категорії, що допоможе передбачити чого хоче клієнт.
Структура інформаційного порталу
Інформаційні портали передбачають безліч напрямків на різну тематику. Наприклад, міські інформаційні портали поєднують в собі новини в розділах спорт, події, події і т.д. Виходячи з цього, повинна вибудовуватися чітка ієрархія розділів і підрозділів, відповідних тематиці.

Як зробити структуру сайту
Розробка структури сайту - це послідовні етапи збору інформації та її логічного розміщення. Розглянемо ланцюжок дій, які призведуть до створення грамотної і правильної деревовидної схеми ресурсу.
Семантичне проектування сайту
Проектування сайту залежить від повноти семантики. Тому, в першу чергу, необхідно зібрати семантичне ядро, яке допоможе визначити які категорії і підкатегорії будуть на сайті. Семантика дозволяє дізнатися кількість сторінок за певними характеристиками товару (наприклад, кольором, розмірами, виробником, брендом і т.д.), а також скласти перелік ключових слів, якщо вони будуть задіяні в назвах підкатегорій або URL.
Також для складання основи структури можна використовувати прайс, де вказані всі групи товарів, які продає компанія, або ж перелік тем, які будуть задіяні на сайті, якщо він буде нести інформаційний характер.
Узагальнення категорій
Після збору семантики перед вами відкриється величезний перелік різних товарів з їх характеристиками. Необхідно вибрати продукцію, схожу за тематикою, узагальнивши її в одну категорію. Наприклад, шампуні, бальзами, маски, масла для волосся логічно розмістити в категорію «Догляд за волоссям», а вже ця категорія може ділитися на десятки підкатегорій з різними особливостями.
Розставляння пріоритетів в навігації
Розробивши розділи, необхідно визначити їх ієрархію. Вона будується на тому, що компанія продає більше, а що в менше. Наприклад, якщо компанія займається продажем кондиціонерів, то в меню категорія повинна стояти відразу після головної сторінки, а послуга сервісного обслуговування - далі. Аналогічним способом варто розміщувати категорії «про компанію», «доставка» та інші, які плануються створюватися. Це робиться для того, щоб споживач відразу зміг побачити категорію і знайти товари, які його цікавлять.
Розкриття потреб для різних груп ЦА
Якщо сайт буде охоплювати відразу кілька груп цільової аудиторії, і у кожної буде своя група потреб, то для кожної необхідно створити окрему категорію в навігації, а в деяких випадках взагалі окремий розділ сайту з власним меню. Наприклад, цільова аудиторія ділиться на групу фізичних і юридичних осіб або юридичних осіб за формою діяльності.

Це допоможе коричтувачю швидше знайти інформацію в залежності від його запитів.
Додавання можливості масштабування
При побудові структури сайту обов'язково врахуйте можливість масштабування. Це вам знадобиться, якщо в подальшому ваш бізнес і, відповідно, сайт будуть розвиватися. Можливість масштабування допоможе внести нові категорії або підкатегорії не переробляючи повністю структуру.
Ви можете легко візуалізувати структуру сайту в програмі XMind.
Поширені помилки структури web сайту, які не слід робити
Правильна структура допомагає користувачеві орієнтуватися на сайті. Але іноді надто великі зусилля по створенню деревовидної схеми грають злий жарт - ускладнюють юзабіліті, що, в результаті, негативно позначається на СЕО. Наведемо 7 поширених помилок в структурі web-сайту, які приведуть до зниження споживчих факторів.
1. Детальна розбивка асортименту і, як наслідок, велика вкладеність сторінок на ресурсі
Зрозуміло, чим краще розбитий асортимент інтернет-магазину по характеристикам, тим зручніше користувачеві орієнтуватися в ньому. Але занадто велика розбивка з непродуманою організацією меню грає протилежну роль - користувач буде змушений зробити з десяток кліків, щоб дістатися до необхідного його товару. Тому важливо проаналізувати весь товар, розмістивши його в ключові категорії і підкатегорії, скоротивши кількість призначеного для користувача кліка до 3-5. А потрібні підкатегорії з точки зору SEO можна реалізовувати не тільки через меню, а, наприклад, через спеціальні фільтри або теги.
2. Неточна або незрозуміла назва категорій
Дуже часто власники інтернет-магазинів не можуть віднести будь-які товари в уже існуючу групу. Для вирішення проблеми створюється сторонній розділ під назвою «Різне». Споживачеві, який прийшов купити певну річ, незрозуміло що містить даний розділ, тому навряд чи його відвідає.
Всі категорії повинні мати зрозумілу і точну назву. Навіть якщо існує розділ з абстрактною назвою «Подарунки», слід персоналізувати його, додавши градацію подарунків для чоловіків і подарунків для жінок.
3. Використання в назві категорії відразу кілька слів-синонімів одного терміна
Далеко не кожен користувач знає, що, наприклад, слово «плечики» має синоніми «вішак» або «тремпель», тому не варто відразу всі слова вказувати в назві категорії. Візьміть одне слово, яке максимально охоплює тематику категорії або ж те слово, яке типове для цільової аудиторії або регіону, де просувається сайт.
Якщо ви хочете використовувати слова-синоніми як LSI-слова, то краще їх задіяти в тексті опису категорії.

4. Використання в категорії окремих груп товарів з зазначенням бренду
Дуже поширена помилка, яка сьогодні зустрічається в кожному другому інтернет-магазині. Це пов'язано з популяризацією брендів і бажанням за допомогою сайту продемонструвати користувачеві охоплення затребуваною торгової марки.
Цього робити не варто, як мінімум, тому що це некоректно. Ваша мета - дрібно розбити продукцію по брендам, вказавши всі без виділень певних тільки тому що вони найбільш маржинальних або найбільш популярні серед користувачів.
Автор: Дунєв Сергій (Інтернет маркетолог, seo спеціаліст, компанія SEO BUBEN)